什么是vue脚手架?
即可以快速构建vue项目的工具,通过它,我们可以将vue项目所需要的文件等安装完成。
为什么要是用vue脚手架,优点何在?
因为创建一个vue项目需要很多的依赖,文件的设置等,而通过vue脚手架搭建出来的项目可以快速构建项目并且专注于代码,而不是将时间浪费在安装依赖上面。
vue脚手架的缺点是什么?
因为,通过vue-cli构建的项目,package.json中其实有很多都是我们所不需要的,但是通过npm install 还是会安装。
所以,为了避免这种情况的发生,我们在使用vue脚手架搭建了项目之后需要根据自己的需要进行相应的修改,以适应自己的需要。
安装vue-cli脚手架
这里默认已经安装了node、cnpm,所以直接安装vue-cli,如下所示:
npm install -g vue-cli
注意:全局安装一定要使用管理员打开cmd。
使用vue-cli构建项目
vue init webpack firstvue
这里解释一下命令:
- vue init 即使用vue-cli初始化一个项目。
- webpack 是说使用webpack作为构建工具。
- firstvue 是项目名称。 注意: 项目名称推荐使用小写字母。
命令输入后,会进行下面的几个阶段:
- 选择项目名称。 默认即可,但是名称不可包含大写字母,。
- 项目描述。 使用默认即可。
- Author。 作者,随便输点什么。
- Runtime-compiler 运行加编译,这是推荐的,直接回车即可。
- Install vue-router? 即路由,确定安装。
- 使用Eslint 可以暂时不用,但是多人合作时,还是可以用的。
- Setup unit tests with Karma + Mocha? (Y/n) 是否选择单元测试,安装即可。
- Setup e2e tests with Nightwatch(Y/n)? 使用e2e单元测试,安装即可。
安装完成之后,可以看到他的提示:
To get started: cd firstVue npm install npm run dev
查看项目目录
通过上面的构建之后,我们就可以在firstvue中看到下面的文件目录:

注意: 其中的build和config都是和webpack相关的配置, src是我们写源代码的地方, static存放一些静态文件如css和js和一些第三方文件, test用于测试文件。
2017年5月21日补充:一般来说src是我们存放源代码的地方,这里的所有文件最后在production时都会打包到static下,而static下的文件如flexible.js它就不会被webpack打包,而是直接使用。
其中,build文件是一些操作文件, 使用npm run * 时其实执行的就是这里的文件。如下所示:
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e" },
即后面我们要说的运行项目就是运行build下的dev-server.js文件。
我们主要修改、写代码的文件是在src中,即source资源文件,可以看到source文件中包括了assets文件,这个文件用于存放一下静态文件,components文件,这个文件主要用于存放一些vue文件,以及router文件,用来配置路由,最后就是app.vue和main.js入口文件,main.js ,webpack入口文件,webpack四大特性entry入口、output输出,loader加载器,plugins插件,可以再项目中build\webpack.base.conf.js第12行看到这个入口文件是哪个。。
config文件是用来做一些配置信息的。
test文件就是我们最后使用e2e和unit进行测试的。
最后在根目录下的.babelrc是用来进行babelrc转译的,.editorconfig和配置有关,.gitignore是用来告诉git在上传文件、多人合作时需要忽略的文件,因为一些文件的上传时没有必要的。
.postcssrc.js 暂时用不到~
然后我们可以在package.json中看到下面的内容:
{ "name": "first-vue", "version": "1.0.0", "description": "A Vue.js project", "author": "JohnZhu", "private": true, "scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e" }, "dependencies": { "vue": "^2.2.6", "vue-router": "^2.3.1" }, "devDependencies": { "autoprefixer": "^6.7.2", "babel-core": "^6.22.1", "babel-loader": "^6.2.10", "babel-plugin-transform-runtime": "^6.22.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "babel-register": "^6.22.0", "chalk": "^1.1.3", "connect-history-api-fallback": "^1.3.0", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "eventsource-polyfill": "^0.9.6", "express": "^4.14.1", "extract-text-webpack-plugin": "^2.0.0", "file-loader": "^0.11.1", "friendly-errors-webpack-plugin": "^1.1.3", "html-webpack-plugin": "^2.28.0", "http-proxy-middleware": "^0.17.3", "webpack-bundle-analyzer": "^2.2.1", "cross-env": "^4.0.0", "karma": "^1.4.1", "karma-coverage": "^1.1.1", "karma-mocha": "^1.3.0", "karma-phantomjs-launcher": "^1.0.2", "karma-phantomjs-shim": "^1.4.0", "karma-sinon-chai": "^1.3.1", "karma-sourcemap-loader": "^0.3.7", "karma-spec-reporter": "0.0.30", "karma-webpack": "^2.0.2", "lolex": "^1.5.2", "mocha": "^3.2.0", "chai": "^3.5.0", "sinon": "^2.1.0", "sinon-chai": "^2.8.0", "inject-loader": "^3.0.0", "babel-plugin-istanbul": "^4.1.1", "phantomjs-prebuilt": "^2.1.14", "chromedriver": "^2.27.2", "cross-spawn": "^5.0.1", "nightwatch": "^0.9.12", "selenium-server": "^3.0.1", "semver": "^5.3.0", "shelljs": "^0.7.6", "opn": "^4.0.2", "optimize-css-assets-webpack-plugin": "^1.3.0", "ora": "^1.2.0", "rimraf": "^2.6.0", "url-loader": "^0.5.8", "vue-loader": "^11.3.4", "vue-style-loader": "^2.0.5", "vue-template-compiler": "^2.2.6", "webpack": "^2.3.3", "webpack-dev-middleware": "^1.10.0", "webpack-hot-middleware": "^2.18.0", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]} 其中包含了很多依赖,包括webapck、express、vue相关、karma相关、babel相关,接下来我们就需要安装了。
安装依赖
cnpm install
进入目录根问价下安装依赖。
安装完成之后就可以在根目录下发现 node_modules 文件了,这个文件中包含了我们刚才下载的所有依赖文件。
这个文件很大,所以也就知道为什么大家都不上传了。
运行项目
npm run dev
执行完这个命令之后我们就可以在浏览器中输入localhost:8080, 访问了。
注意: 这里自动使用了热加载 --- 即修改文件之后不需要重新运行而是直接刷新浏览器就可以看到效果了。
注意: 这里使用了npm run dev就直接运行是因为我们在 package.json中设置了如下代码:
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e" },
即 npm run dev 就是node build/dev-server.js, 即运行 build 下的dev-server.js文件。
运行结果如下:

为什么要使用 npm run dev ,而不直接运行build下的文件呢?
执行npm run dev命令,程序会先找到根目录下的package.json文件,找到文件中的scripts项,找到对应的dev命令,执行dev对应的命令,这里我们也可以不用npm run dev 直接输入dev后面的命令效果是一样的,这样做的目的是因为有时命令会很长有很难记住,这种方式会非常的方便。
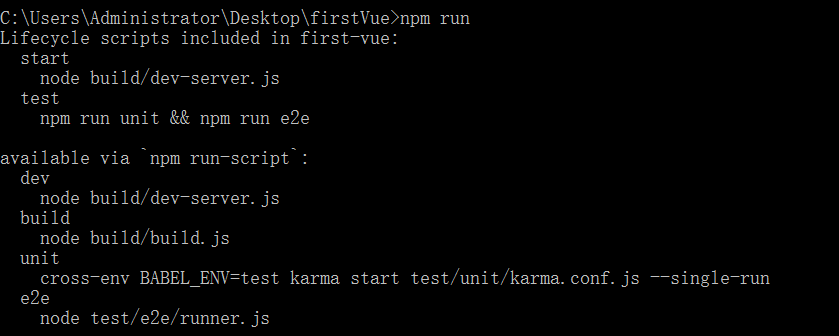
我们可以通过 npm run 查看可以通过npm run运行的所有命令。 如下所示:

至此,脚手架工具搭建项目已经完成。
参考文章: